Features of New Version/ Field Reports 2.0版の新機能
組版エンジンを刷新し,Field Reportsがパワーアップしました。
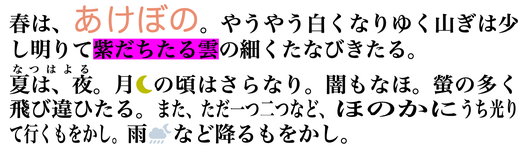
リッチテキスト(Professional版)
Field Reports 2.0では,PDF1.5版より追加された”Rich Text Strings”仕様をベースとして,独自のXML文書を定義しています。
「リッチテキスト」を利用する事で,文字単位でスタイルを指定したり,テキストにルビを振るなど,高度な自動組版が可能になります。

スタイル指定
文字単位でスタイル指定ができます。
これにより,テキストの途中でフォントやフォントサイズ,塗りつぶし色等を切り替えることが可能になりました。
- フォント
- フォントサイズ
- テキスト塗りつぶし色
- フォント縁取り線幅・色
- 背景色
- フォント縦横比(長体・平体)
- 文字間・単語間スペース
独自追加要素
Field Reports 2.0で独自に追加したXML要素により,テキストにルビを振ったり,文中に画像や図形要素を埋め込むことが可能となりました。
- ルビ要素(ruby, rt)
- 画像要素(img)
- 図形要素(shape)
使用例
以下に,リッチテキストを利用したレンダリングバラメーター(JSON 形式)の記述例を示します。
{
"resources": {
"font": {
"HiraMinPro-W6": {
"src": "../fonts/HiraMin_Pro_W6.otf",
"embed": true,
"subset": true
},
"HiraMaruPro-W4": {
"src": "../fonts/HiraMaruGo_Pro_W4.otf"
}
}
},
"template": {
"paper": "A4"
},
"context": {
"text": {
"new": "Tx",
"richtext": true,
"font": "HiraMinPro-W6",
"font-size": 12,
"font-stretch": 1,
"value": "<body><p>春は、<span style='font:HiraMaruPro-W4;font-size:18;color:cmyk(0,0.5,0.5,0);'>あけぼの</span>。やうやう白くなりゆく山ぎは少し明りて<span style='background-color:fuchsia;'>紫だちたる雲</span>の細くたなびきたる。</p> (中略) </body>",
"multiline": true,
"text-align": "Justify",
"vertical-align": "Top",
"line-height": 1.2,
"padding": 4,
"rect": [100, 680, 400, 800]
}
}
}
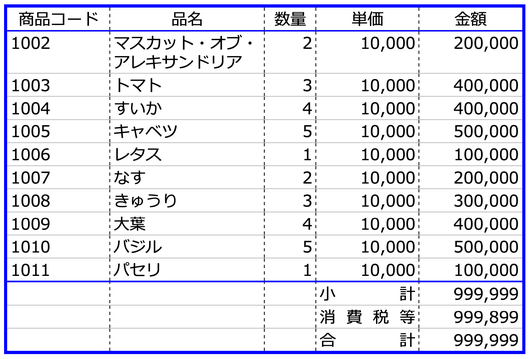
可変テーブル
コンテンツの量に合わせて,行数や行の高さが可変のテーブルを作成できます。
連続帳票形式とすることで,複数ページにまたがるテーブルも作成できます。

使用例
以下に,可変テーブルを利用したレンダリングバラメーター(JSON 形式)の記述例を示します。
{
"resources": {
"font": {
"meiryo": {
"src": "../fonts/meiryo.ttc",
"embed": true,
"subset": true
}
}
},
"template": {"paper": "A4"},
"context": {
"table": {
"new": "Tbl",
"font": "meiryo",
"font-size": 10,
"rect": [55, 383, 380, 661],
"vertical-align": "Middle",
"multiline": true,
"column-widths": ["20%", "30%", "10%", "20%", "20%"],
"cell-padding": 2,
"border": {"width": 2, "color": "Blue"},
"border-rows": {"width": 0.5, "color": "Silver"},
"border-columns": {"width": 0.5, "style": "Dashed", "dash": [2]},
"border-header": {"width": 1, "color": "Blue"},
"border-footer": {"width": 1, "color": "Blue"},
"header": [
["商品コード", { "value": "品名" }, "数量", "単価", "金額"]
],
"body": [
["1002", "マスカット・オブ・アレキサンドリア", "2", 10000, 200000],
["1003", "トマト", "3", 10000, 400000, 9999],
["1004", "すいか", "4", 10000, 400000, 9999],
["1005", "キャベツ", "5", 10000, 500000],
["1006", "レタス", "1", 10000, 100000],
["1007", "なす", "2", 10000, 200000],
["1008", "きゅうり", "3", 10000, 300000],
["1009", "大葉", "4", 10000, 400000],
["1010", "バジル", "5", 10000, 500000],
["1011", "パセリ", "1", 10000, 100000]
],
"footer": [
["", "", "", "小計", 999999],
["", "", "", "消費税等", 999899],
["", "", "", "合計", 999999]
]
}
},
"style": [
{"table.header.*.*": {"text-align": "Center", "vertical-align": "Middle"}},
{"table.body.*.[2:]": {"text-align": "Right", "format": "#,#"}},
{"table.footer.*.[3]": {"multiline": false, "text-align": "Justify"}},
{"table.footer.*.[4]": {"text-align": "Right", "format": "#,#"}}
]
}
図形要素
SVG サブセット形式で,ベクトル図形を記述できます。
リッチテキストと組み合わせれば,テキストの中に任意の図形を埋め込むことが可能になります。

使用例
以下に,図形要素を利用したレンダリングバラメーター(JSON 形式)の記述例を示します。
{
"template": { "paper": "A4" },
"context": {
"polygon": {
"new": "Fig",
"rect": ["110mm", "110mm", "190mm", "190mm"],
"view-box": [0, 0, 100, 100],
"shape": "<polygon points='15,10 55,10 45,20 5,20' style='fill:red; stroke:black;'/><polygon points='35,37.5 37.9,46.1 46.9,46.1 39.7,51.5 42.3,60.1 35,55 27.7,60.1 30.3,51.5 23.1,46.1 32.1,46.1' style='fill:#ccffcc; stroke:green;'/><polygon points='60 60 65 72 80 60 90 90 72 80 72 85 50 95' style='fill:yellow; stroke:black;'/>"
}
}
}

